
從下圖可看到,在Retina高解析的螢幕下,顯示影的尺寸為100像素,但在每一個像素中,則會再作分割,讓影像看起來更加的細緻。

Retina.js
網站名稱:Retina graphics for your website
連結網址:http://imulus.github.io/retinajs/
連結網址:http://imulus.github.io/retinajs/
進入Retina.js網站後,點一下Download鈕。

下載解壓縮後,分別會看到以下的檔案,這時只需將retina.min.js放到專案中即可。

這時圖片需準備二張,一張為原始尺寸大小,另一張要是二倍大的尺寸大小。

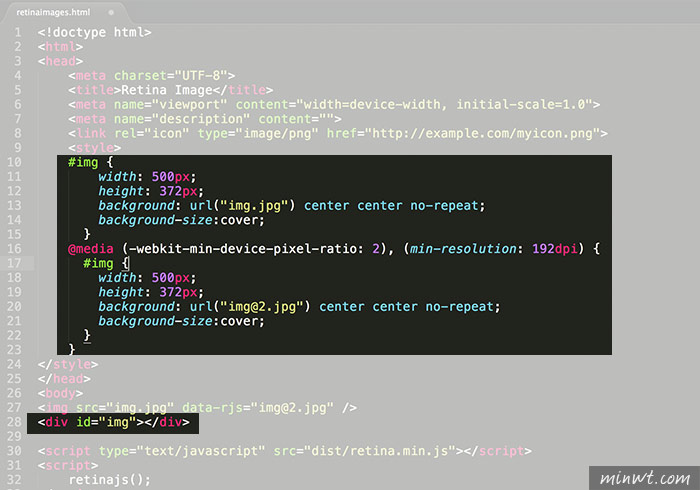
接著先把retina.min.js引用到網頁中,接著再啟用它,當要使用時,只要在img標籤中,當要使用高解析的影像時,再data-rjs的自訂屬性中,加入二倍大的尺寸檔案。

當螢幕為Retina就會自動切換成二倍大的影像尺寸。

一般的螢幕,就會顯示原來1倍的影像,但無論一倍還是二倍,在顯示的大小是一樣大的。

除了透過img標籤外,也可用CSS來作控制,但這時就得透過背景的形式來顯示。

分別可看到,無論是透過img標籤,還是透過CSS皆可正常顯示,只不過透過CSS的方式,需指定區塊的大小,而Apple官網就是採用CSS的方式來進行控制的。

[範例預覽] [範例下載]